uniapp自定义环境配置开发环境、测试环境、生产环境接口请求域名
2021-02-22
阅读:714
使用uniapp框架在进行项目开发过程中,uniapp默认可以判断生产环境和开发环境,如果我们需要再多配置几个环境的话,就需要进行自定义配置
uniapp自定义环境配置
官方文档
 下面我们以添加一个自定义微信小程序测试环境为例
在 package.json文件下添加uni-app节点
下面我们以添加一个自定义微信小程序测试环境为例
在 package.json文件下添加uni-app节点
package.json文件为npm包管理的描述文件,记录了项目中依赖的第三方npm包的信息 如果项目跟目录下没有这个文件的话,可以执行 npm init 生成该文件
{
"name": "xxx",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "xxx"
},
"author": "",
"license": "ISC",
"dependencies": {
"cos-wx-sdk-v5": "^1.0.6",
"crypto-js": "^4.0.0",
"js-md5": "^0.7.3",
"tim-wx-sdk": "^2.9.1"
},
"uni-app":{
"scripts":{
"test-weixin": {
"title":"小程序测试环境",
"BROWSER":"",
"env": {
"UNI_PLATFORM": "mp-weixin"
},
"define": {
"TEST-WEIXIN":true
}
}
}
}
}
注意:package.json文件内不能有注释,否则配置无效,会编译失败 注意:package.json文件内不能有注释,否则配置无效,会编译失败 注意:package.json文件内不能有注释,否则配置无效,会编译失败
其他的配置信息可以忽略,只看 uni-app==下的配置,这里,我们添加了一个自定义 ==test-weixin环境的配置 title - 自定义环境的标题,可以在HBuliderX运行菜单下展示 BROWSER - 运行目标浏览器,这个只在H5环境下生效,这里我们不做配置 env -> UNI_PLATFORM - 这里我们填微信小程序平台 define - 自定义条件编译下,我们添加一个TEST-WEIXIN 编译模式 可以使用
// #ifdef TEST-WEIXIN
//自定义微信测试环境下编译代码,其他环境下不会有这部分代码
// #endif
不了解uniapp条件编译的,可以看一下官方文档条件编译
具体使用场景,我们封装的api公共请求方法下,区分测试环境,开发环境
//判断环境
// #ifndef TEST-WEIXIN
//非测试环境下、开发环境/生产环境
const baseUrl = process.env.NODE_ENV === 'development' ? 'http://192.168.31.231:8001' : 'http://www.xxx.com';
// #endif
// #ifdef TEST-WEIXIN
//测试环境下域名配置
const baseUrl = "http://192.168.31.231:8001"
// #endif
const http = (opt) =>{
opt = opt || {};
opt.url = opt.url || '';
opt.data = opt.data || null;
opt.method = opt.method || 'GET';
let token = uni.getStorageSync("token");
opt.header = opt.header || {
"Content-Type": "application/json",
"Authorization": token ? 'Bearer ' + token : ''
};
return new Promise((resolve,reject) =>{
if(opt.loadText){
uni.showLoading({
title:opt.loadText,
mask:true
})
}
uni.request({
url:baseUrl+opt.url,
data:opt.data,
header:opt.header,
timeout:10000,
method:opt.method,
dataType:'json',
success:(res)=>{
if(res.statusCode == 200){
resolve(res.data);
}else{
reject("error");
}
},
complete: () => {
if(opt.loadText){
uni.hideLoading();
}
},
fail: () => {
reject('error');
}
})
})
}
export default http
以上代码为我封装的公共api请求方法,前面判断了开发环境、自定义微信小程序测试环境、生产环境下请求的接口域名,给搭建提供一下思路,具体流程可自行实现
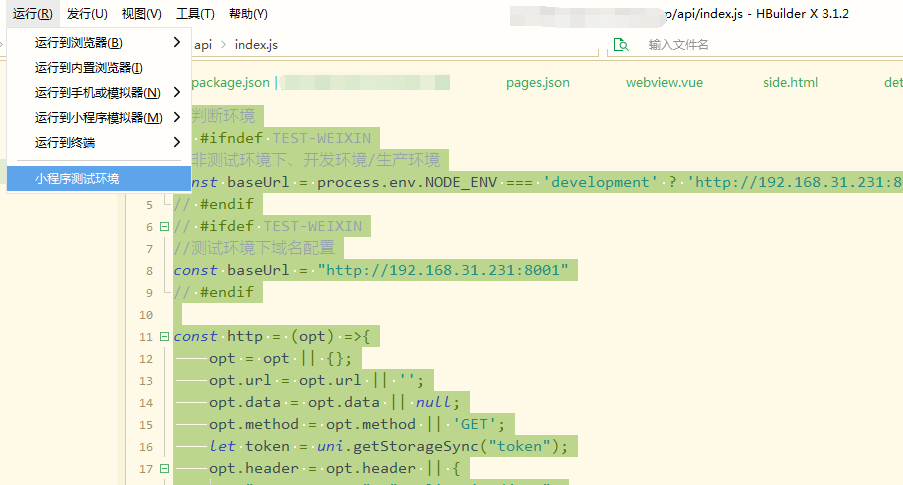
完成上述配置之后,在HBuliderx编辑器里,运行与发行菜单下,我们可以看到添加的自定义环境已经有了

点击运行,即可运行自定义微信测试环境下的配置

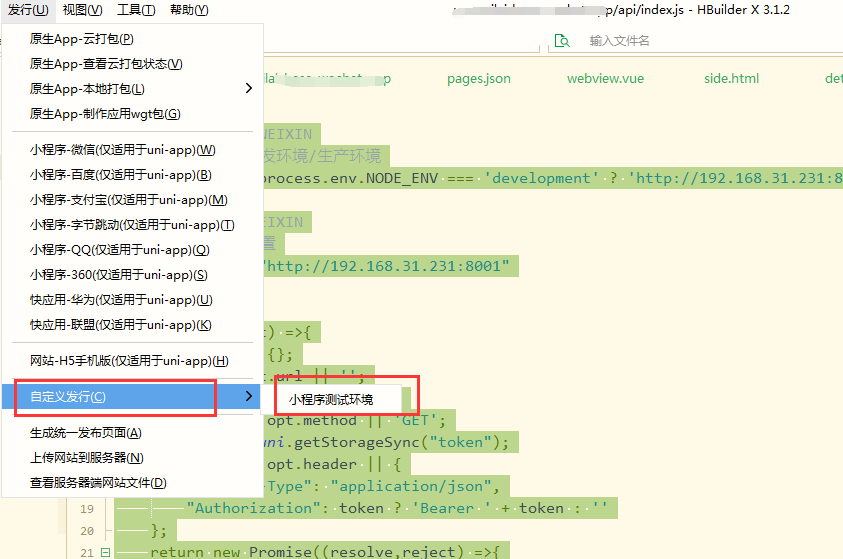
点击发行,自定义发行菜单下的小程序测试环境,即可生成自定义微信测试环境配置下的小程序


