uniapp开发微信小程序过程中 ,列表渲染、条件渲染中使用 block 标签
2021-03-01
阅读:86
微信小程序中有一个特殊的标签 block ,它仅仅是一个包裹元素,不会在页面中做任何渲染,只支持 控制属性 if 或者 for 循环
在使用uniapp开发微信小程序过程中,我们也可以使用block标签来处理一些在条件渲染、列表渲染过程中不想去嵌套的标签
例如:
<template>
<view>
<!-- 条件渲染 -->
<block v-if="show">
<view>条件渲染</view>
</block>
<!-- 列表渲染 -->
<block v-for="(item,index) in list" :key="item.id">
<view class="name">{{item.name}}</view>
</block>
</view>
</template>
<script>
export default {
data() {
return {
show:true,
list:[
{name:"张三1",id:1},
{name:"张三2",id:2},
{name:"张三3",id:3},
{name:"张三4",id:4},
]
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>
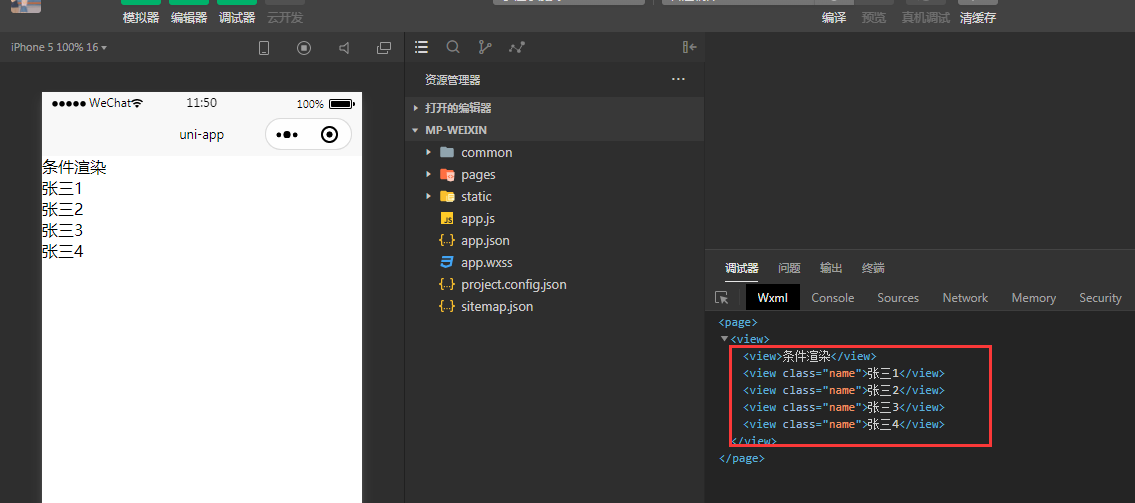
如图,block不会再dom结构里面渲染
具体使用场景可以自行实践
搜索一下
热门标签

