react 中Context的作用
2021-04-05
阅读:47
react中Context 的使用
在react组件开发中,父组件给子组件传参,我们会用props传递,如果父组件想给子组件内的子孙组件、或者更深层级的组件直接传参呢
Context的概念
一种组件间的通信方式,常用于【祖组件】【后代组件】间的通信
使用
//创建Context容器(以创建一个HomeContext为例,下面示例都为HomeContext)
const HomeContext = React.createContext();
//渲染子组件时,外面包裹homecontext.Provider,通过value属性传递给后代组件
<HomeContext.Provider>
<div>子组件内容</div>
</HomeContext.Provider>
//后代组件读取数据
/**
* 第一种方式(只能使用于类式组件)
*
*/
static contextType = HomeContext //声明接收context
this.context //读取context内容
/**
* 第二种方式(函数组件与类组件都可使用)
*/
<HomeContext.Consumer>
{
value =>()//value为context中的值
}
</HomeContext.Consumer>例如,Home组件中嵌套了A,A组件嵌套B组件,B组件中又嵌套了C,Home组件使用Context传参到其他组件
import React, { Component} from 'react'
//创建Context对象
const HomeContext = React.createContext();
//解构赋值拿到Provider,Consumer
const {Provider,Consumer} = HomeContext;
export default class Home extends Component {
state = {name:'我是Home组件传递的参数'}
render() {
return (
<div className="home">
我是Home组件
<Provider value={this.state.name}>
<A />
</Provider>
</div>
)
}
}
class A extends Component {
render(){
return (
<div className="component_a">
我是A组件
<B />
</div>
)
}
}
//B组件使用Consumer 接收Home组件传递过来的参数
class B extends Component {
render(){
return (
<div className="component_b">
我是B组件
<Consumer>
{
value =>{
return <p>{value }</p>
}
}
</Consumer>
<C />
</div>
)
}
}
//C组件使用声明接收方式
class C extends Component {
//使用静态属性 声明接收HomeContext
static contextType = HomeContext;
render(){
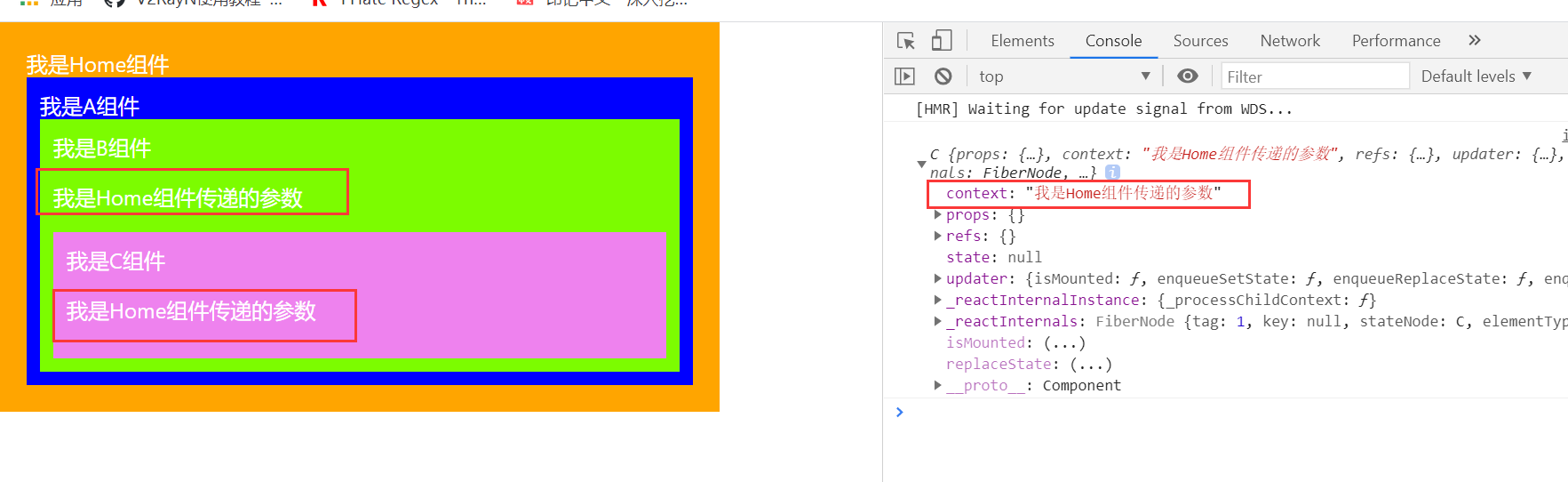
console.log(this);
return (
<div className="component_c">
我是C组件
<p>{this.context}</p>
</div>
)
}
}

注意
在应用开发中,我们一般不使用context,一般用它封装reat插件
搜索一下
热门标签

