JS中的可选链操作符
2022-03-13
阅读:74
JS中的可选链操作符
可选链操作符(
?.)允许读取位于连接对象深处的属性值,而不必明确验证链中的每个引用是否有效。?.操作符的功能类似于.操作符,不同之处在于,在引用为空(nullish)(null或undefined)的情况下,不会引起错误,该表达式短路的返回值是undefined。与函数调用一起使用时,如果给定的函数不存在,则返回undefined
当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链操作符也是很有帮助的。
比如,有如下对象
let arr = {
name:'张三',
age:20,
}
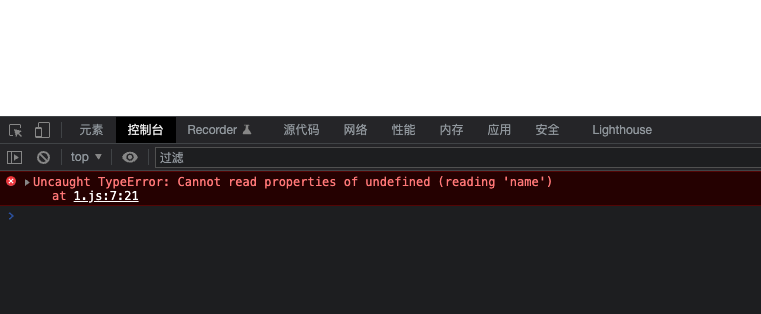
console.log(arr.job.name)当arr的job属性不存在时,此时页面会报错

使用可选链操作符会避免报错的情况发生
let arr = {
name:'张三',
age:20,
}
console.log(arr.job?.name) //undefined语法
obj?.propobj?.[expr]arr?.[index]func?.(args)
搜索一下
热门标签

