vue-cli4安装及项目搭建
2021-02-03
阅读:235
开始安装之前,请确保你已经安装过nodejs环境了,如未安装过node,可参考使用nvm管理node版本,安装node开发环境,这篇文章进行安装
安装vuecli4
如果你之前已经安装过vue-cli,先执行以下命令,卸载老版本,未安装请忽略
npm uninstall -g vue-cli
安装:
npm install -g @vue/cli
安装完成后执行 npm -V== 或者 ==npm -- version查看当前vuecli版本
创建项目
npm建议切换为淘宝镜像,创建项目会快一点
创建项目执行命令
vue create project-name
//例如
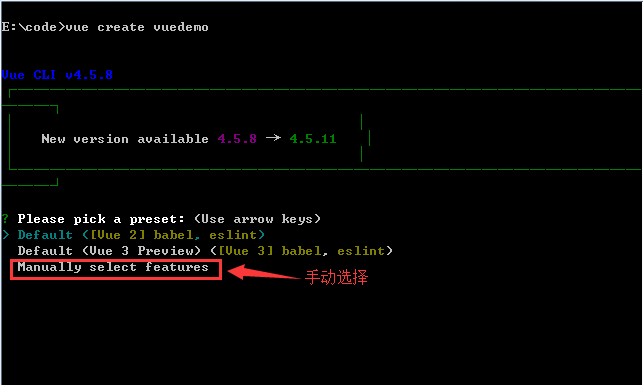
vue create vuedemo
最好选择手动配置
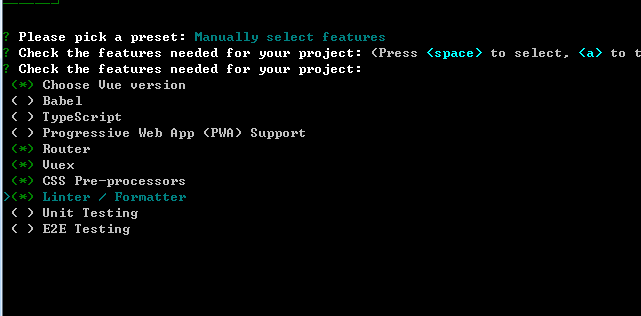
 按空格选中或取消你需要的配置
按空格选中或取消你需要的配置
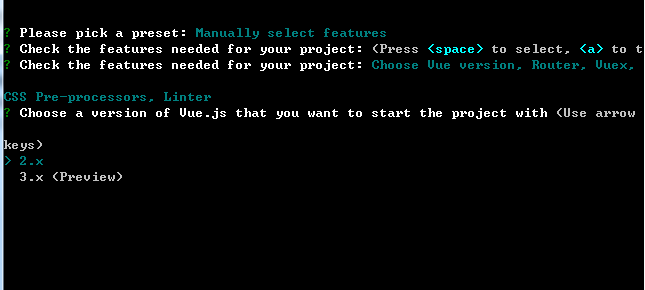
 选择vue版本(这里我选择vue2.x)
选择vue版本(这里我选择vue2.x)
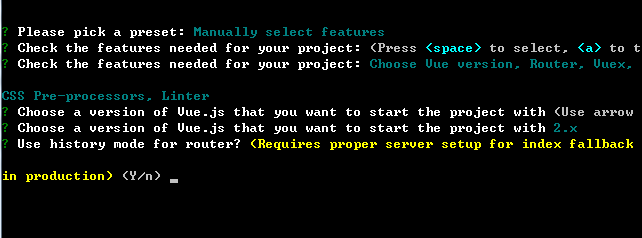
 是否选择history模式的路由,建议先不使用,history模式的路由在开发完成之后,部署的时候需要在nginx上进行配置,否则,刷新会出错
输入 n 回车
是否选择history模式的路由,建议先不使用,history模式的路由在开发完成之后,部署的时候需要在nginx上进行配置,否则,刷新会出错
输入 n 回车
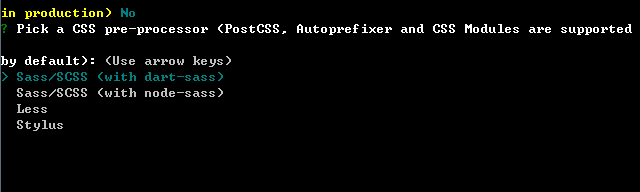
 根据自己的需求选择css编译器
根据自己的需求选择css编译器
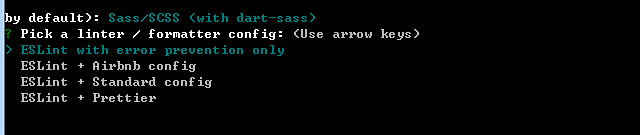
 选择eslint配置
选择eslint配置
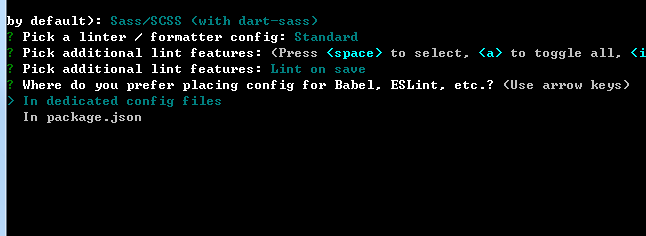
 配置文件单独生成还是在package.json文件中,这里选择单独生成
配置文件单独生成还是在package.json文件中,这里选择单独生成
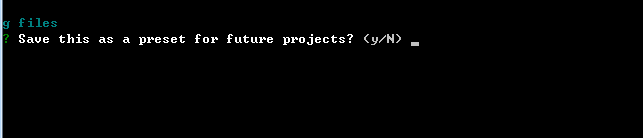
 是否保存当前配置为将来的项目,输入 n 回车
是否保存当前配置为将来的项目,输入 n 回车
 至此,vuecli4创建项目完成
至此,vuecli4创建项目完成
 进入项目根目录,执行 npm run serve运行项目
进入项目根目录,执行 npm run serve运行项目
npm run serve //运行项目
npm run build //打包编译项目
搜索一下
热门标签

