element-ui 使用table组件中出现滚动条,修改滚动条的样式后,底部文字透出的解决方案
2021-05-15
阅读:1060
element-ui 使用table组件中出现滚动条,修改滚动条的样式后,底部文字透出的解决方案
在使用element-ui进行项目开发中,table组件出现滚动条后默认样式很难看,这时我们想修改滚动条的样式,可以通过下面的代码来实现

在全局sass/less 或者css文件中添加如下样式
.el-table__body-wrapper{
&::-webkit-scrollbar {
width : 8px;
height: 8px;
}
&::-webkit-scrollbar-track {
height : 8px;
// width : 8px;
background-color : #ffffff;
-webkit-border-radius: 2em;
-moz-border-radius : 2em;
border-radius : 2em;
}
&::-webkit-scrollbar-thumb {
background-color : #CACBD4;
background-clip : padding-box;
height : 8px;
-webkit-border-radius: 2em;
-moz-border-radius : 2em;
border-radius : 2em;
}
}
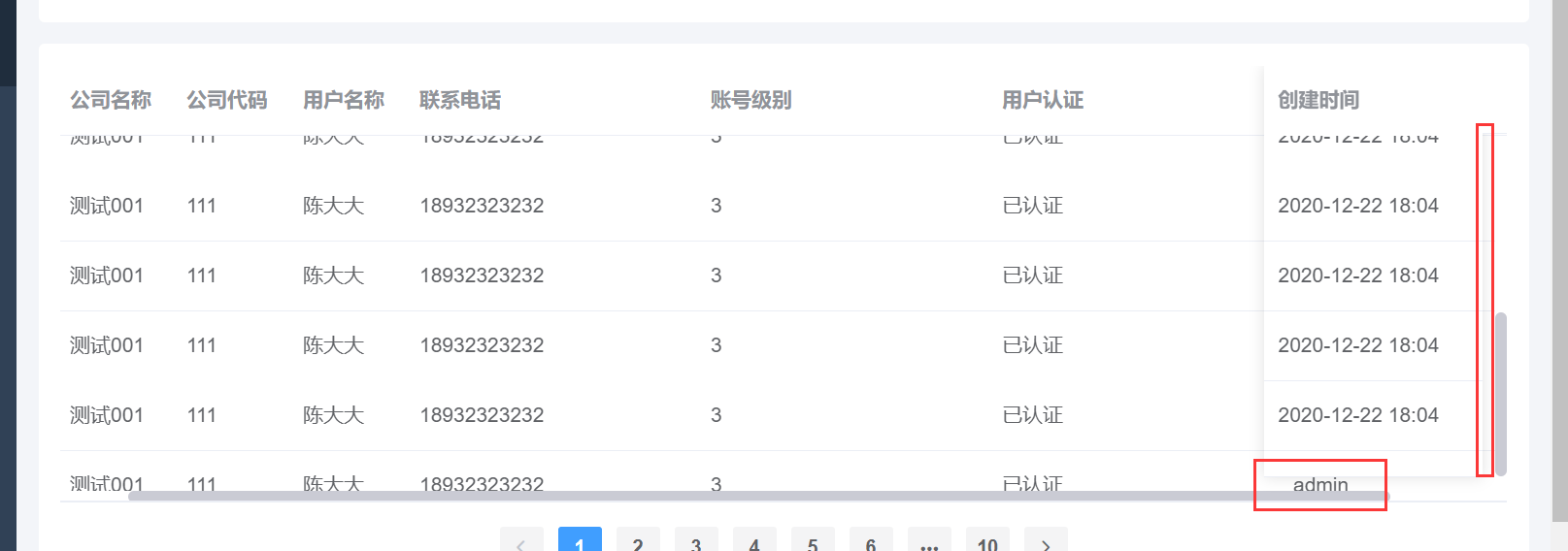
这样修改之后,table组件的滚动条样式是比之前好看一点了,但是,也引发了一些其他问题,如上图,在表格最后一列设置定位到右边时,表格最后或者右边的文字会透出,因为横向滚动条默认高度是17px,纵向滚动条的默认宽度也是17px,el-table组件某一列设置定位到右边时,预留的宽度是17,所以才会出现这样的问题,解决方法如下:
在之前代码的下面,加上
.el-table__fixed, .el-table__fixed-right{
height: calc(100% - 8px) !important;//动态计算定位到右边列的高度 100% -8 8 为自定义滚动条的宽高
box-shadow:0px -6px 6px rgb(0 0 0 / 12%) ;
.el-table__fixed-body-wrapper{
height: calc(100% - 8px) !important;
}
&::before{
display: none;
}
}
// 当表格没有滚动条时
.el-table__body-wrapper.is-scrolling-none~.el-table__fixed-right{
height: 100% !important;
box-shadow: none !important;
}
// 当表格有纵向滚动条时
.el-table--scrollable-y .el-table__fixed-right{
right: 8px !important;//8 为自定义滚动条的宽高
}
// 当表格只有横向滚动条,没有纵向滚动条时
.el-table--scrollable-x:not(.el-table--scrollable-y) .el-table__fixed-right{
right: 0 !important;
}
可以看到,最右侧列设置定位,并且出现滚动条后,滚动条两侧不会再出现空白,并且,底部文字不会透出
搜索一下
热门标签

