VUE项目中使用prettier在git 提交前对代码进行格式化处理,统一代码格式
2022-03-03
阅读:165
VUE项目中使用prettier在git 提交前对代码进行格式化处理,统一代码格式
prettier是一个代码风格管理工具,它能够解析代码,使用你自己设定的规则来重新打印出格式规范的代码。
在代码提交之前,进行代码规则检查能够确保进入git库的代码都是符合代码规则的。但是整个项目上运行lint速度会很慢,lint-staged能够让lint只检测暂存区的文件,所以速度很快。
安装
在使用前,先安装 lint-staged 与 prettier
//npm
npm install --save lint-staged prettier -D
//yarn
yarn add lint-staged prettier --dev配置
1.在项目根目录下的 package.json文件中添加如下代码
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"src/**/*.{js,vue}": [
"prettier --config .prettierrc.js --write",
"git add"
]
}2.在项目根目录下创建 prettier 配置文件 .prettierrc.js
module.exports = {
eslintIntegration: true,
// 字符串使用单引号
singleQuote: true,
// 每行末尾自动添加分号
semi: false,
// tab缩进大小,默认为2
tabWidth: 2,
// 使用tab缩进,默认false
useTabs: false,
// 对象中打印空格 默认true
// true: { foo: bar }
// false: {foo: bar}
bracketSpacing: true,
// 箭头函数参数括号 默认avoid 可选 avoid| always
// avoid 能省略括号的时候就省略 例如x => x
// always 总是有括号
arrowParens: 'avoid',
//尾随逗号,数组,对象 可选 es5|none|all
trailingComma: 'none',
// 换行长度,默认80
printWidth: 80,
// 设置为true时,将多行JSX元素的 > 放在最后一行的末尾,而不是单独放在下一行
/*
<button
className="prettier-class"
id="prettier-id"
onClick={this.handleClick}>
Click Here
</button>
*/
// 设置为false时
/*
<button
className="prettier-class"
id="prettier-id"
onClick={this.handleClick}
>
Click Here
</button>
*/
jsxBracketSameLine: true
};使用
例如:有如下代码片段的一个文件,我们需要提交了
git 提交前格式

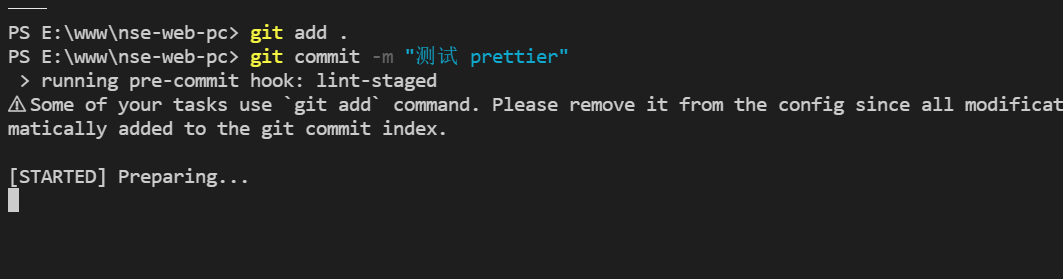
执行 git add . git commit -m 命令提交代码
可以看到如下日志,证明我们的配置生效了,在git提交代码前会对代码进行格式化处理

处理后代码格式如下

可以看到,代码的格式根据 .prettierrc.js 里的配置进行格式化处理了
搜索一下
热门标签

